Enhanced Lightning Landing Page Builder : 반응형 랜딩페이지 만들기
- 클로비스

- 2022년 7월 21일
- 2분 분량
최종 수정일: 2022년 7월 21일
안녕하세요? 클로비스입니다.
지난 ‘[Winter’21 Release] Lightning Email Builder로 반응형 이메일 만들기’ 게시물에서 반응형 이메일을 쉽게 만들 수 있는 방법에 대해 알려드렸는데요. 이번에는 업그레이드된 Lightning Landing Page Builder에 대해 소개해드리고자 합니다.
Lightning Landing Page Builder는 Salesforce CMS를 통해 이미지 파일을 호스팅해서 사용하기 때문에 몇 가지 사전 설정이 필요합니다. 여기서 Salesforce CMS(Content Management System)란, 컨텐츠를 만들어서 관리하고 여러 채널을 통해 공유할 수 있는 일종의 중앙 저장소로, 기본적으로 제공되는 용량 내에서 무료로 사용할 수 있으며 추가로 요금을 내면 용량 업그레이드를 할 수 있습니다.
Salesforce CMS 관련 설정 방법은 Email Builder 관련한 이전 게시물에서 확인하거나, 세일즈포스 유튜브 영상을 참고하시기 바랍니다. (영상 링크 : https://www.youtube.com/watch?v=VdW0vCs6a0Y)
Salesforce CMS 설정이 완료되었다면, 이어서 랜딩페이지에 메뉴와 사용할 이미지도 추가합니다.
Pardot App에서 상단 메뉴 편집을 클릭하고, Add More Items -> All -> Landing Pages -> Add Nav Items -> Save 순서로 설정하여, 랜딩페이지 메뉴를 추가합니다.
그리고 App Launcher에서 Digital Experience 혹은 바로 CMS Workspaces를 검색하고, 해당 CMS Workspaces 페이지에서 Add Content 버튼을 클릭해 랜딩페이지에 사용될 이미지를 업로드 합니다.

이제 본격적으로 Landing Page Builder를 사용해 반응형 랜딩페이지를 만들어 보겠습니다!
1) Landing Page 메뉴로 접속하고 New 버튼을 클릭해 새로운 랜딩페이지를 생성합니다.
랜딩페이지 이름과 캠페인을 필수로 입력한 뒤 저장을 클릭합니다.

2) 랜딩페이지 상세페이지가 나타나고, 상단 오른쪽의 Edit in Builder 버튼을 클릭하면 Lightning Builder로 이동합니다.

3) 왼쪽의 Component에서 랜딩페이지의 레이아웃을 Drag-and-Drop 방식으로 끌어와 설정하고, 이미지, 텍스트, 버튼, 폼을 레이아웃에 추가합니다.
랜딩페이지의 특정 레이아웃 영역을 클릭해 오른쪽에 나타나는 Editor에서 텍스트/이미지를 추가하고, 스타일을 지정하는 등 내용을 편집합니다. 또한 상단 드롭박스를 클릭해서 데스크탑, 테블릿, 휴대폰 화면 크기에 따른 반응형 랜딩페이지로 설정합니다.
랜딩페이지를 완성했다면 오른쪽 상단의 Save 버튼을 클릭 후, 상단 왼쪽의 화살표를 클릭하여 다시 랜딩페이지 상세페이지로 이동합니다.

4) 상세페이지의 Content Tab에서 완성된 컨텐츠를 다시 확인한 뒤, 게시할 준비가 되었다면 상단의 Publish 버튼을 클릭합니다.

5) Publish된 랜딩페이지의 하단 Details 탭을 보면 상태가 'Published'로 나타나고, Public Link가 생성된 것을 볼 수 있습니다.
추가로, 하단의 Vanity URL은 자동으로 생성된 Public Link 대신 사용자가 원하는 path를 작성하는 것으로, 예를 들어, webinar-signup을 작성하면 tracker domain 뒤에 작성한 문구가 붙은 사용자 정의 링크를 사용할 수 있습니다.

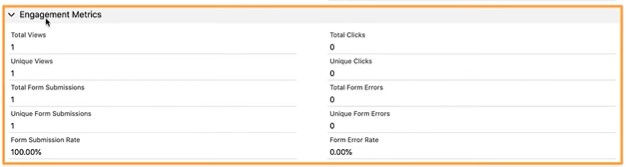
또한 Engagement Metrics 영역에서 랜딩페이지를 보거나 클릭한 수와 폼 제출에 대한 정보를 한눈에 확인할 수 있습니다.

이렇게 완성된 Lightning 랜딩페이지는 Public Link를 복사해서 이메일 템플릿의 버튼 URL로 추가하거나, 홈페이지의 브로셔 다운로드 버튼 URL로 추가하여 사용할 수 있습니다.
자세한 설정 방법은 하단의 세일즈포스 영상을 통해 확인해주세요!
안내해드린 내용 이외에도 문의 사항이 있다면 아래를 통해 언제든 클로비스에 문의 주시기 바랍니다!


댓글